Introduction
When it comes to measuring success on your website, it’s easy to focus on increasing truck-loads of new website traffic. The more traffic you get, the more sales right? Well, it depends. There are many factors that determine how well your website is performing. One of the key factors is something called “website conversion” or a website’s “conversion rate”. Essentially, this metric measures how effectively your website “converts” a visitor into a lead or customer. And you guessed it, the goal is to build websites that convert.
Website conversion can be overwhelming. We get it. It can feel like an ominous task that’s hard to set up, tedious to manage, and tricky to measure. But don’t worry, we’ve got your back. We’ll help walk you through the entire process so you can start converting more website visitors into leads and customers.

According to Wordstream, a typical website conversion rate is about 2.35% on average. But the top 10% of companies, on average, are seeing 3-5x higher conversion rates. While the 2% figure may seem low, that’s just the average. Many sites are converting less than 1% of their website traffic. Think about that for a minute. Your website is likely missing out on a huge opportunity. What if your website converted 3% or even 5% of traffic? How many more leads and sales would you produce? Cha-ching.
That’s right, you can already see where we’re heading can’t you? Instead of focusing on more website traffic, first you should make sure your website is converting existing traffic effectively. Why send more traffic to a dead end road? If you setup your website like a freeway with strategic exit ramps (also known as conversion points or conversion events), you’ll increase your leads, customers, and sales. Ok, now you get it. Let’s dig in.
What is Website Conversion?
Alright, so let’s get the boring stuff out of the way. If you’re already a conversion expert, you can skip to the next section. Before we jump into how to increase your conversions, we have to define it, understand how it’s used, and who uses it. After all, we don’t know what we don’t know – ya know?
So what is website conversion? There are many different definitions but Yoast summarizes it well:
“Conversion happens every time a visitor completes a desired action on your website. That could be a click-through to the next page if that is your main goal on a certain page. It could be the subscription to a newsletter. And it could be a visitor buying your product. In short: conversion happens when someone completes the action you want them to complete.”
Great, so conversion count is when people take an action that we want them to take. But how do we know what actions we want them to take? And better yet, how do we know which ones work the best? Aha, now you’re asking the smart questions. Enter analytics, landing pages, call-to-action elements, and A/B split testing. There are a variety of techniques that we’ll outline later which can help you define the best conversion points (again, think off ramps on a highway). However, one important thing to remember is that the game is always changing and it’s important to be continually testing and adjusting your tactics. Nobody has all of the answers. It’s all about trial and error, my friend.
At this point, you may be wondering, does website conversion even make sense for my business? Again, it depends. One of the first questions you should be asking is, what’s the purpose of your website? If your website doesn’t need to drive leads and sales, conversion probably isn’t a big deal for you. Traditionally, most customer-facing industries – whether you are business-to-business (b2b) or business-to-consumer (b2c), are interested in ramping up leads and sales through their website. A few industries that commonly utilize website conversion are retail, professional services, technology, e-commerce – among others.
What Software Should You Use for Web Conversions?
Before you begin tracking conversions, it’s important to decide which platforms and analytics/metrics tracking software you’re going to utilize. There are many different options, we’ll outline a few below. If you’d like a comprehensive list, check out these 35 Amazing Web Analytics Tools that Rival Google Analytics.
Google Analytics
https://analytics.google.com/analytics/web/
Google Analytics is the industry-leader in website analytics. It’s the most widely used software that enables you to track website traffic, pageviews, time on site, and many other important metrics. The best part? It’s free. It also allows you to setup custom conversion goals which ties together your analytics and conversion tracking seamlessly.
HubSpot
HubSpot is an all-in-one marketing automation platform that enables you to track and measure website conversions – among many, many other things. They offer the ability to integrate into your existing website OR utilize their own website building software. In our opinion, it’s the best marketing automation software on the market – although it’s a tad expensive and you’ll need the internal resources to pump our content to make it worth your investment.
Kissmetrics
https://www.kissmetricshq.com/
Kissmetrics is a killer platform that specializes in audience insights. They’ll integrate with your existing website, measure customer engagement, and give you the metrics you need to improve. While we love this platform, it’s not for beginners and not inexpensive.
Mixpanel
Mixpanel is like the Tesla of analytics software – modern, clean, and full of optimism. They provide one of the most comprehensive metric systems on the market which can be a bit overwhelming. Mixpanel is a great fit for larger sites and applications that need data-driven insights where you can drill down into the weeds.
How to Setup Conversion Tracking
By now you’re probably chomping at the bit and ready to track every single conversion on your website right? Ok, let’s do this. Since there are many ways to track conversion, we’re going to show you the most popular and effective method. This method utilizes event tracking on your website and conversion goals in Google Analytics. Let’s take a look at the two steps below.
Step 1 – Setup Google Analytics Conversion Goals
For the sake of time (and energy), we’re going to focus on walking you through how to setup conversion goals in Google Analytics. But here’s the rub – it’s ALWAYS changing. By the time this post is published, there will likely be another method (or two). Not to worry, we’ll keep posting new information as it gets released so you can stay on top of your website conversion game.
We’re going to assume that if you’re interested in setting up conversion goals in Google Analytics, you already have a Google Analytics account and you’ve already setup the universal tracking code on your website. If not, we recommend this MOZ article which outlines everything you need to know to get things rolling.
There are many scenarios to setting up conversion goals in Google Analytics so we’ll walk you through a very basic scenario to give you the lay of the land. Let’s say that you want to track how many people use the contact form on your contact page. And just because you’re so smart, you already know that a “lead” is worth $100 to your business. Alright, let’s get to work.
Add New Goal
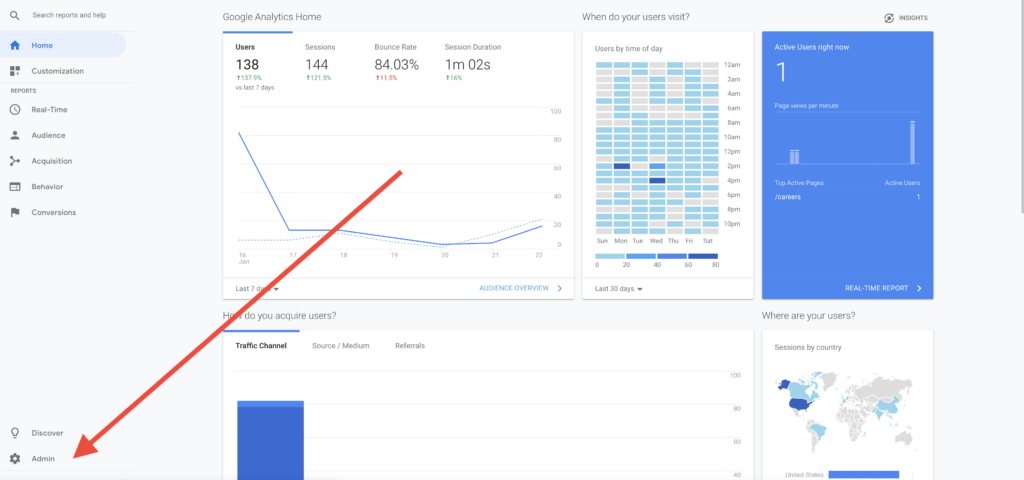
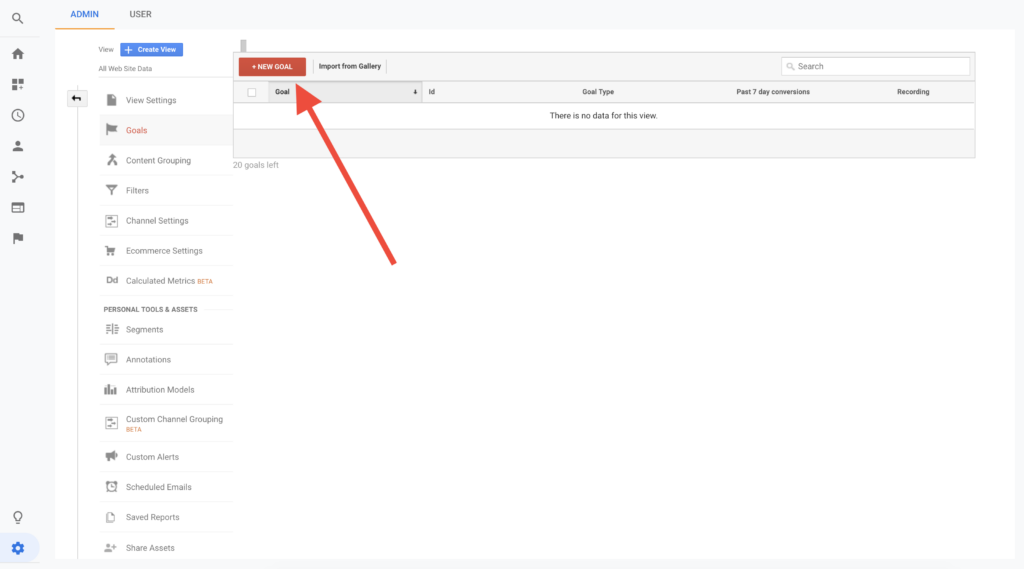
In your Google Analytics account click the “Admin” button in the bottom left hand corner of your screen.

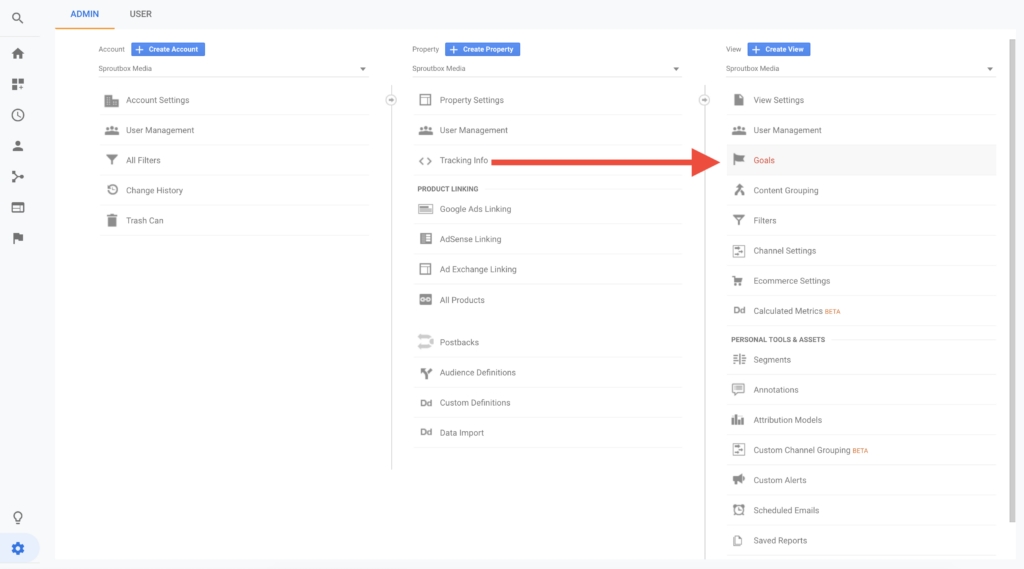
Click “Goals” button in the third column.

Click the red “Add New Goal” button.

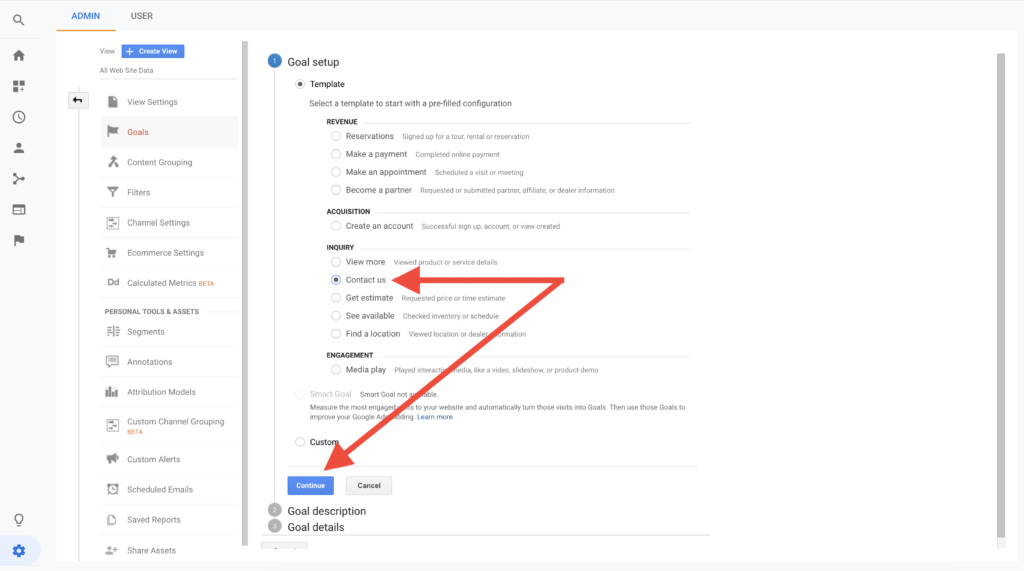
Next, we need to select your “Goal Setup” configuration. For this exercise, we chose the template “Contact us”. Now click “Continue”.

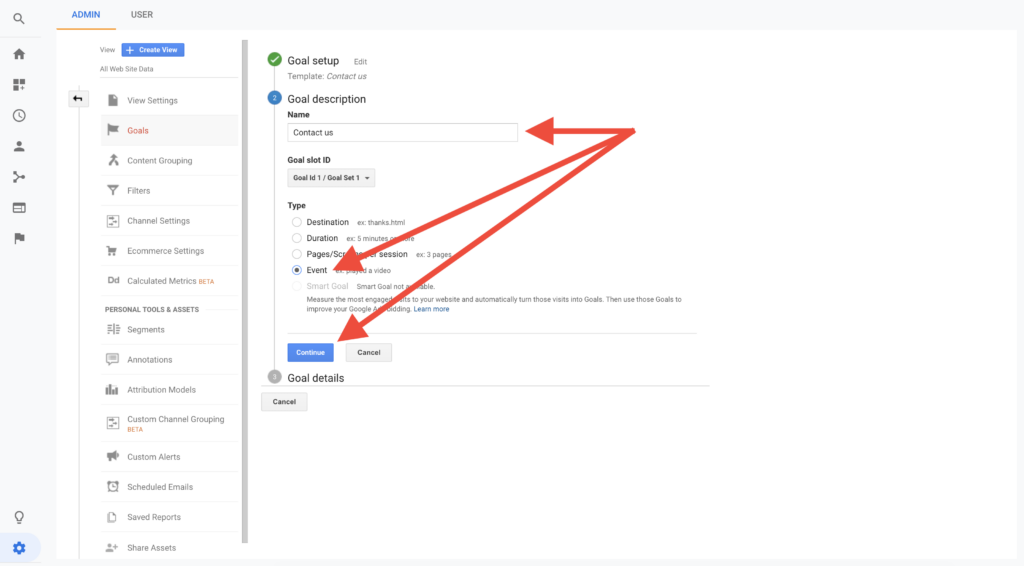
Alright, easy peezy so far. Now we need to add the “Goal description”. Enter “Contact us”, select “Event”, and click “Continue”.

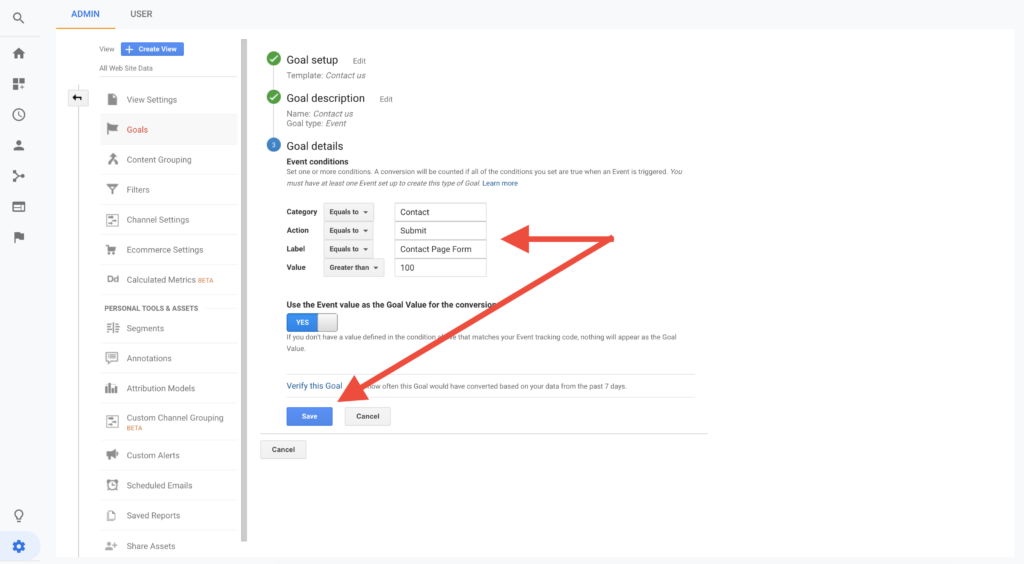
Ok take a deep breath. Now we need to add the “Goal description”. This is a little more technical so hang in there. Essentially, we need to specify some information that matches up with the event tracking we’ll install on your website in a bit. Below the screenshot is a quick breakdown of the fields.

Category – The category is the name for all events of a certain type. Since we are tracking contact form submissions, we are setting the category value to “Contact”.
Action – Actions are the specific user events that result in the JavaScript being fired. For this example, we want the conversion to track when when a user clicks “Submit”.
Label (optional) – Labels are values that help describe the action. This field is optional. We are using it to specifically track submissions on the “Contact Page Form”. This field can be handy when you are tracking different forms on different pages.
Value (optional) – The value represents a numeric number. This field is optional. In this example we are setting the value to $100 which is the value of each contact page form lead.
That’s it! You’ve now setup a conversion goal in Google Analytics. But we’re not done yet. Now we need to setup an “event” on your website to trigger the conversion goal – otherwise it won’t track conversions and all of your hard work will be for nothing (insert crying emoji here).
Step 2 – Add Event Tracking to Your Website
The second step that ties it all together is creating event tracking on your website. In a nutshell, creating event tracking means that you are capturing an event, like a form submission, and sending that to an analytics platform like Google Analytics.
A very simple and straightforward way to add event tracking to your website is to insert some javascript code to the submit button on your form. Using our example scenario, we would add the category, action, label, and value. This would trigger an event that would theoretically tell Google Analytics to record a successful conversion goal.
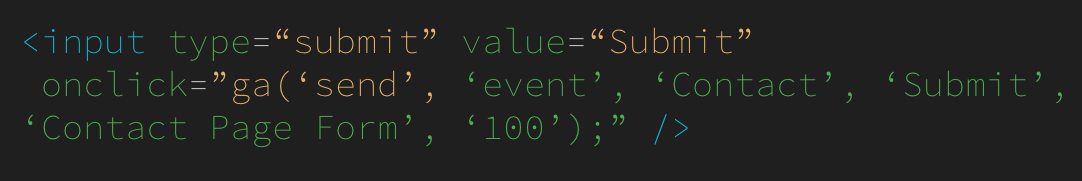
Here is the piece of code we’ll add to the submit button:
onclick=”ga(‘send’, ‘event’, ‘Contact’, ‘Submit’, ‘Contact Page Form’, ‘100’);”
And here is the final code for our new submit button:

That’s it! Now every time your form is submitted, the event will be sent to Google Analytics and a conversion will be recorded. But what if we want to record multiple events or record events dynamically you might ask? Enter Google Tag Manager (GTM). It’s more complex but it gives you greater scalability and flexibility. We won’t go into the nitty gritty but if you’re interested in hooking up GTM for event tracking, Medium wrote a great article that will walk you through the process.
Ways to Increase Conversion Rate Optimization
Congratulations, now you understand the basics of website conversion, what platforms are at your disposal, and how to setup on your own website. But how do you increase your conversion rate? How do you turn more visitors into customers? Glad you asked. We’ve outlined a few “best practices” below to help you kick your website conversion into high gear.
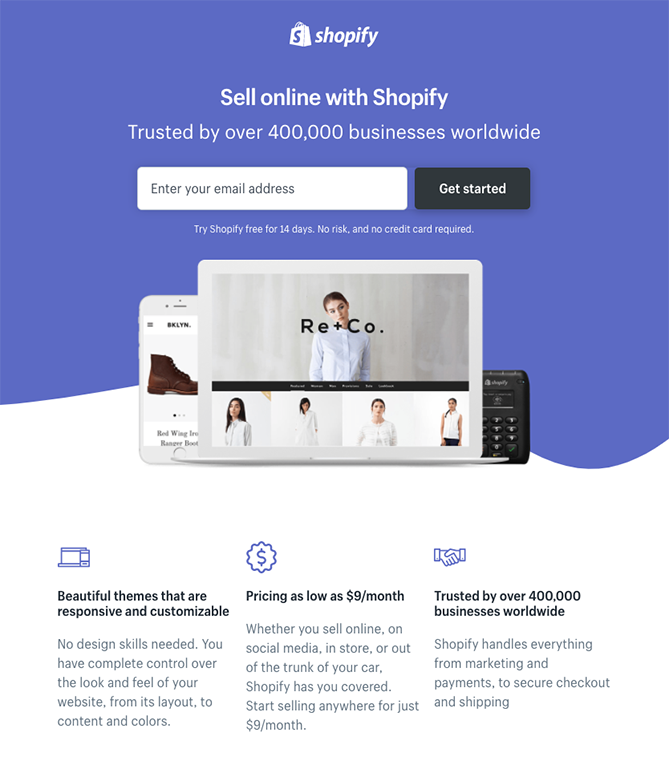
Less is More
When it comes to increasing website conversion, the “less is more” rule is king. People don’t like to be bombarded with content, images and offers. They want the path of least resistance. By creating a design, layout, and call-to-action that is simple, straightforward, and less-cluttered – you are paving the way for them to make a decision.

Prominent Call-to-Action
What’s the most important action you want visitors to take on your website? Do you want them to call? Maybe you want them to sign up for your service. Whatever it may be, you want to make sure you include a prominent call-to-action that captures their attention and gives them an easy way to convert. Traditionally, you’ll see a colorful button in the top right hand corner of si or a button centered in the hero section above the fold.
Action Button
Take a look at most sites and you’ll see buttons. But are those buttons doing their job? Surprisingly, many websites include buttons with soft or non-action oriented text. Why? Most people are scared to “ask for the sale”. We don’t mean the actual sale, we mean they’re scared to ask for the action they really want their visitors to take. Don’t make this mistake. Add “action-oriented” text to your buttons. If you want someone to call, create a button that says “Call Now”. If you want someone to buy something, create a button to “Buy Now”.
Fast Loading Time
Did you know that almost 50% of people will abandon a website (also known as abandonment rate) if it doesn’t load within 3 seconds? That’s a scary thought. In this generation of immediate gratification, we expect everything now, like right now, as in right this second or i’m going to lose my – you get the picture. Not only will fast website loading time decrease your bounce rate, studies have shown that it will increase your conversion rate as well. The faster you can serve people, the better chance you have at converting them.
The Future of Conversion
The digital marketing landscape is changing, and it’s changing fast. It’s almost impossible to keep up with the latest trends – and website conversion is no different. Below we’ve identified a few ways website conversion will begin to shift and change over the coming weeks and months.
Standardization
Website conversion isn’t on the bleeding edge anymore. It’s becoming a standard (and vital) part of the digital marketing toolbox. As we get further down the road, it will become more standardized and integrated. You’ll start to see website conversion baked into more platforms and processes. It will become as standard as adding your logo to your website.
Personalization
With the increase in marketing-based personalization, we expect this trend to extend into website conversion. We’ve already started seeing dynamic, geo-location based information start to pop-up in forms and call-to-action elements. The idea is that the more personalized you can make the experience for users, the more likely they will convert. This could be a huge benefit for multi-location operations that want to serve unique content to different customer segments.
Micro-Interactions
This trend falls within the user experience bucket. Essentially, micro-interactions are small, interactive elements that trigger when a user takes action. For example, a user might submit a form and a little heart icon appears signaling successful submission. These micro-interactions can take place before or after a conversion.
Conclusion
Ready for action? Now that you’re a website conversion expert (wink wink), it’s time for you take the next step and implement these tactics on your own website. And just in case you need a little extra help, we’ve put together a hand-selected list of additional helpful resources to increase your website’s conversion rate. Now get out there and start converting more of your website visitors!
Other Resources
39 Quick Ways to Increase Your Website’s Conversion Rate
https://www.entrepreneur.com/article/242388
The 13 Most Effective Ways to Increase your Conversion Rate
https://www.crazyegg.com/blog/increase-your-conversion-rate/
Increase Website Conversions
https://www.wordstream.com/website-conversion
What The Highest Converting Websites Do Differently
https://neilpatel.com/blog/what-converting-websites-do/
What is a Website Conversion?
https://boostsuite.com/2012/04/24/what-is-a-website-conversion/
How to double your website conversion rate
https://www.crazyegg.com/blog/increase-website-conversion/